-
Review: Troubleshooting & Using a Kobo Libra 2 in 2023

Finally, I decided to switch to a dedicated eReader. Here’s what I think of the Kobo Libra 2.
-
Realistic Paint Studio Digital Art Software Review
Digital art software keeps getting better and better, which is no surprise, since computer processing power also keeps getting better and better. Drip engines, paint blending and large canvas sizes simply weren’t possible until the average user upgraded. In the past I have played around with a lesser-known art software called PaintStorm Studio. This morning […]
-
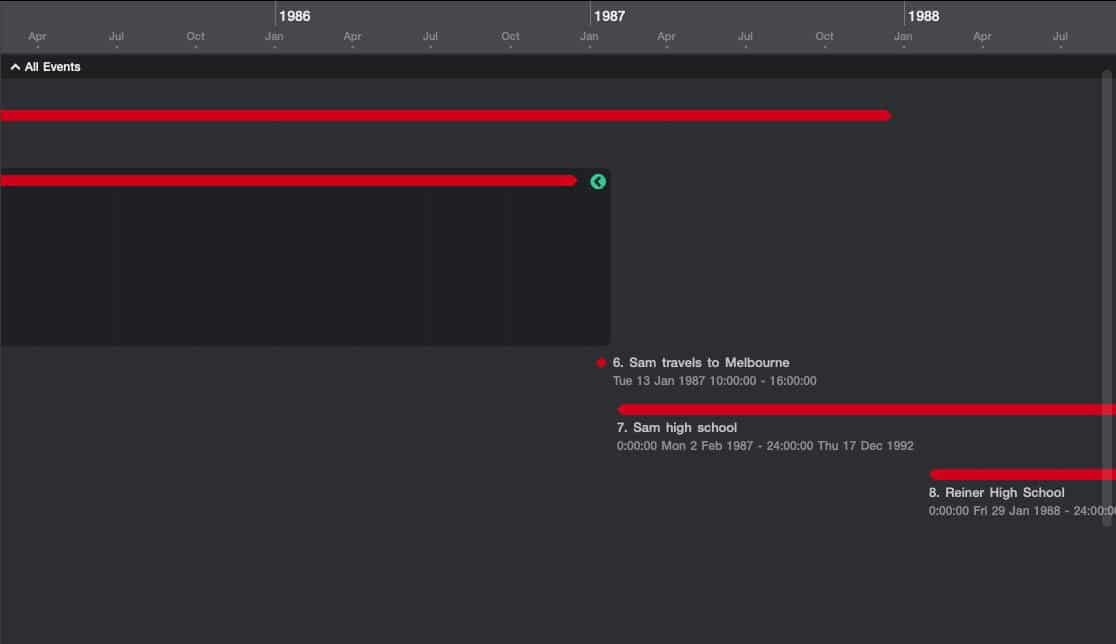
Aeon Timeline 2 Review

Aeon Timeline 2 is a well-oiled piece of software with various uses. Writers might use it in two distinct ways.
-
Digital Illustration Tips and Hints
Layers and Merging Create lots of layers, periodically grouping and merging before the doc gets too cumbersome. When flattening, always ‘save as’ each version. Regular saving as (rather than just hitting save) will help you out if your software crashes and corrupts upon re-opening. You can flatten an old version and use as a reference […]
-
Skeuomorphism In Picture Books
Skeuomorphism is a word from the world of graphical user interface design. It describes interface objects which mimic real-world counterparts in how they appear and/or how the user can interact with them. I’m starting to hear it outside tech blogs: Has Morality Become A Skeuomorph? from The Society Pages. Skeuomorphism is also useful when talking about picture […]